Angular Connect London - Day 1


I’m lucky enough to be able to attend AngularConnect here in London. This article is going to be my notebook while attending the conference. Also take a look at my notes from day 2!
Contents are based on Angular version >=2
Here are my notes from day 1 of the conference. Btw, videos for track 1 are out: YouTube

Keynote
Speaker: @bradlygreen, @igorminar, @jules_kremer, @UriGoldshtein, … Slides: https://goo.gl/JJICdl
Brad Green, Engineering director @ Google and overall project manager of Angular (since it’s beginnings in 2009) opens the show, outlining some stats. Most interestingly about Google’s products currently using Angular v1 which are products like Chromecast, Google Analytics, the Youtube Video Manager etc. Many people have been criticizing Angular for not even being used by Google itself. Therefore such announcements are kinda important for the community as it demonstrates Google’s commitment and faith into Angular.
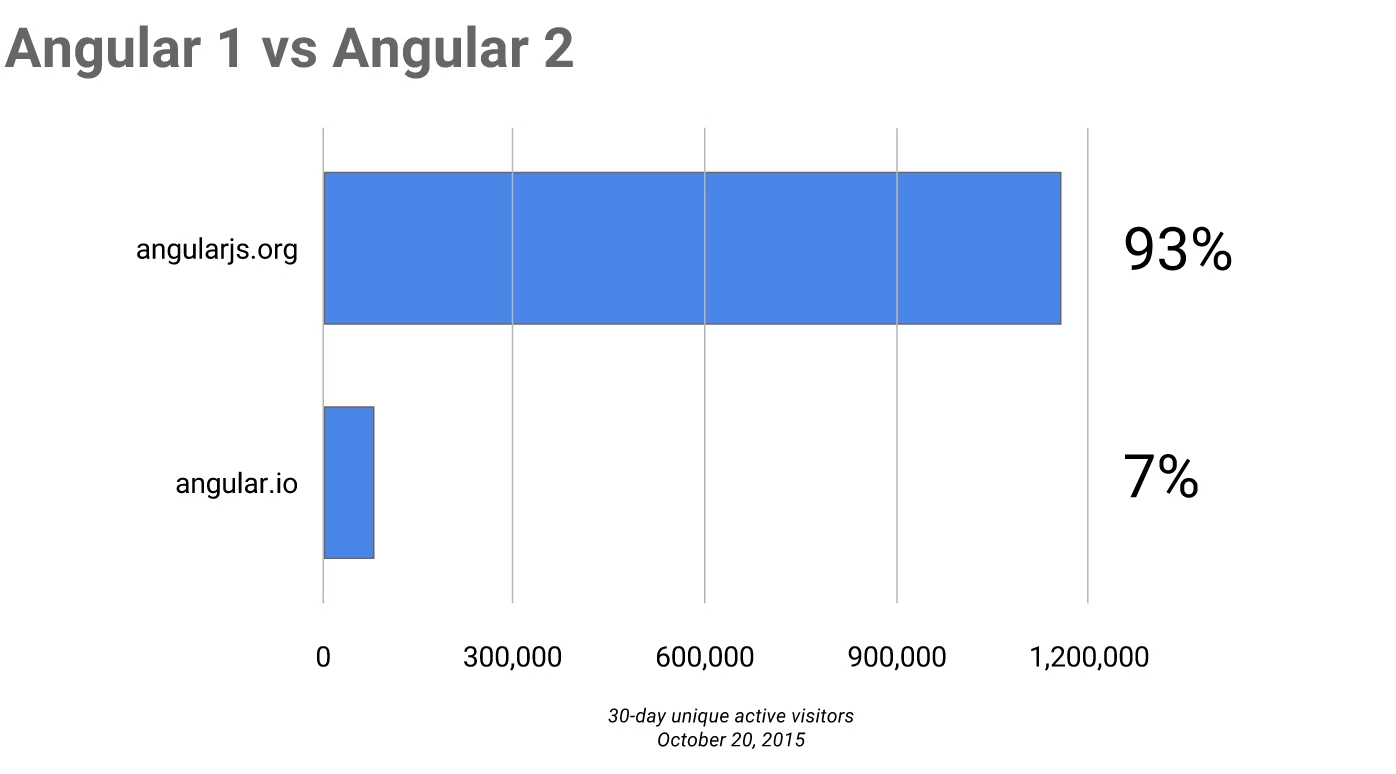
What’s not quite as surprising are the Angular v1 vs v2 usage stats:

7% taking a look at Angular is probably more surprising. These stats are being taken from the Angular v1 and Angular visitor stats.
Angular..
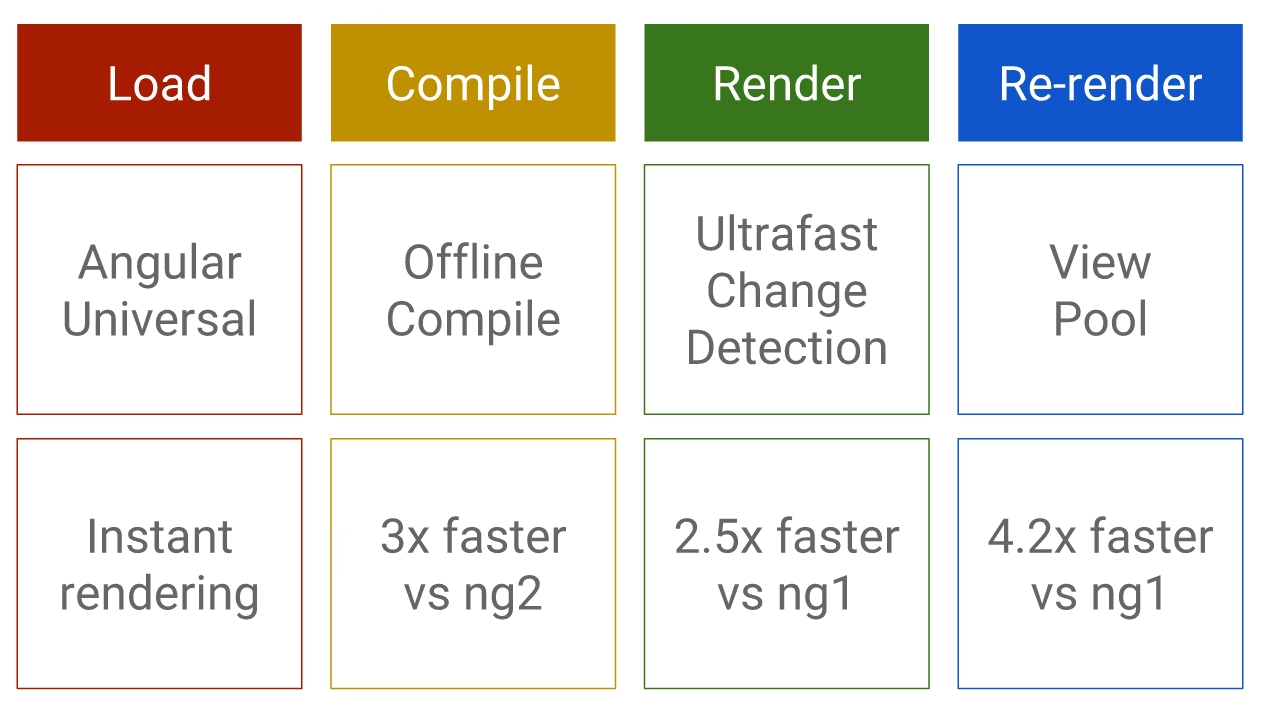
..is all about speed and a better framework that leverages the latest available technology. It’s about
- load/startup speed by using angular universal to pre-render views on the server
- speeding up the compile phase by about 3x
- hugely improving change detection with support for RxJS and Immutables
- improving re-rendering speed through view caching, virtual scroll etc.

What impressed me both (apart from all the speed improvements in compilation and view rendering) is the fact that server-side rendering got so easy with angular universal. Using it, you can dramatically increase the speed of your application startup as the 1st view is already rendered on the server and directly served to the client.
Collaboration with Meteor.js
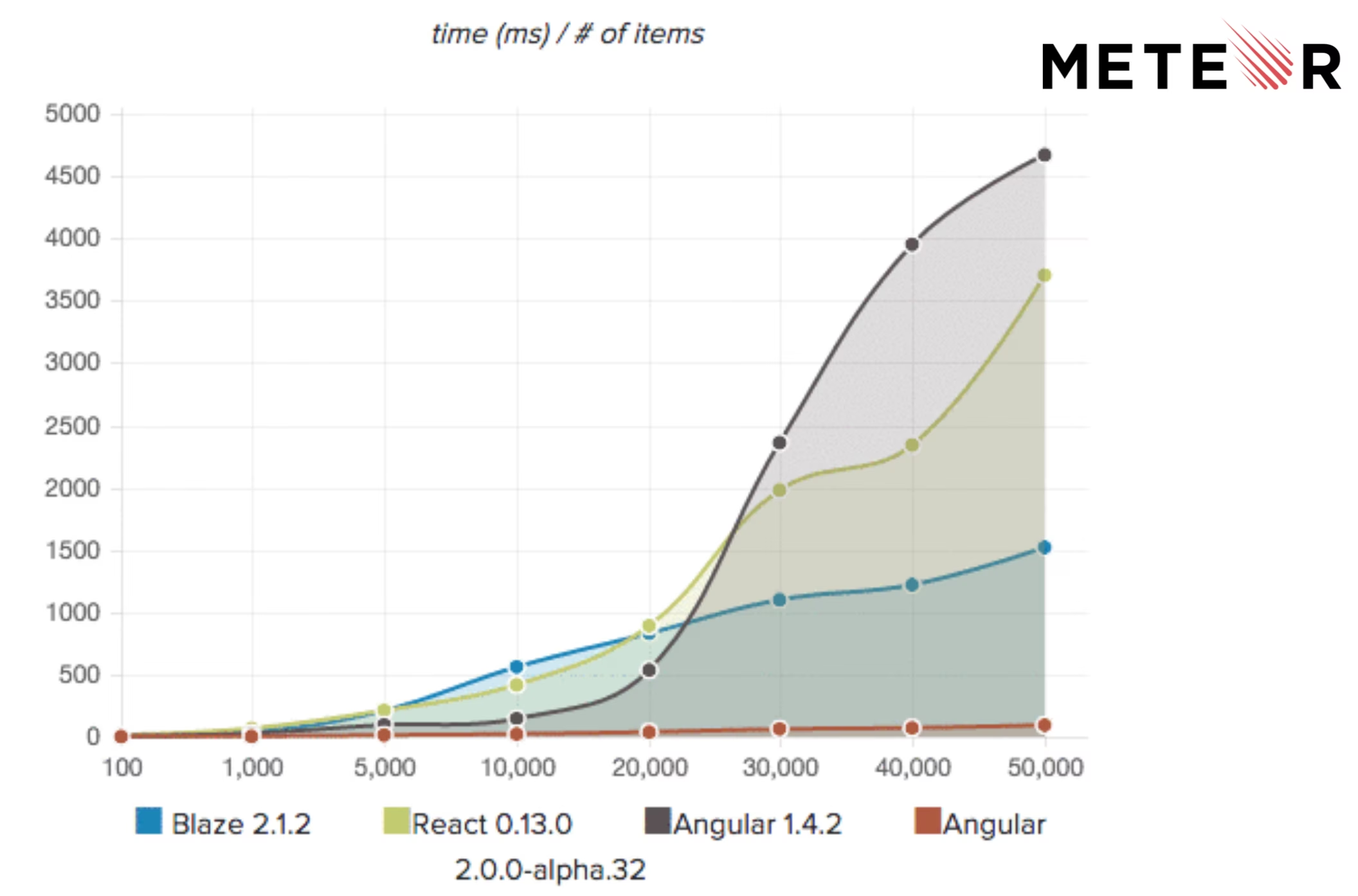
Other awesome news include tight collaboration with the Meteor team to provide even better support and integration with Angular (as they already have by now).
The shown performance stats are huge!

Templates
Brad quickly outlined some changes in the templates:
<!-- properties -->
<input [value]="firstname" />
<!-- events -->
<button (click)="buy($event)">Buy it</button>
These changes make the API much more clear and Angular can get rid of custom directives like ng-href, ng-click, ng-mousemove etc. You can simply use the native properties/events, using the proper () or [] notation.
More on the Angular cheatsheet.
Components
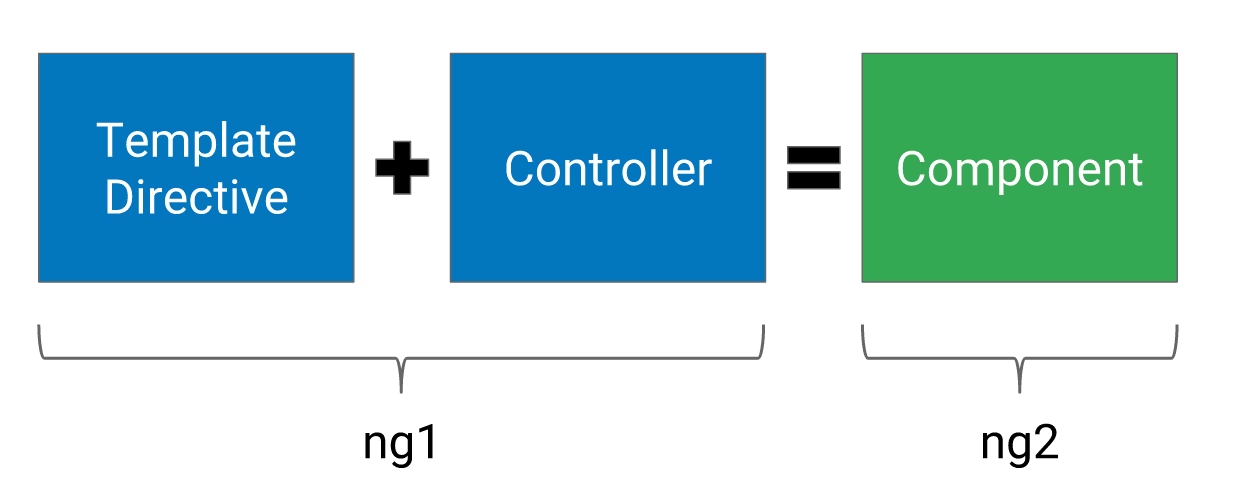
When today you (should) have a directive with a corresponding directive controller, tomorrow with Angular you’ll have (or call it) a component. Everything is a component, your app simply a big “component tree” starting with a top-level component and then have lots of sub-components nested within it.

And yes, while you can write it in ES5, it feels like you’re hurting yourself. TypeScript is the way to go, or at least ES6.
// ES5 version
function DisplayComponent() {
this.myName = 'Alice';
}
DisplayComponent.annotations = [
new angular.ComponentAnnotation({
selector: 'display',
}),
new angular.ViewAnnotation({
template: '<p>My name: {{ myName }}</p>',
}),
];
The ES6 (ES2015) version:
@Component({
selector: 'display',
template: '<p>My name: {{ myName }}</p>'
})
class DisplayComponent {
myName: string;
constructor() {
this.myName = 'Alice';
}
}
Data flow will be unidirectional, going from the parent down to the children. This makes it
- faster
- easier to debug (as the data always flows down the component tree)
- works better with libraries like RxJS, Flux,…
Languages
Ultimately, Angular is designed to give you as much freedom as possible. That said, it supports
- ES5 - runs in the Browser (ultimately)
- ES6 (ES2015)
- TypeScript (Angular is written in TS)
- Dart - No JS
Even though you have all the options, as mentioned, I think TypeScript is the way to go. It will give you the better developer experience after all. Quite some speakers mentioned that as well, especially for reasons of Typing (and thus compile-time checking), tooling in general and finally refactoring support.
Tools
For newbies in the field, all of this technology you have to know about might get quite overwhelming. Like NPM, Grunt/Gulp/Webpack, SystemJS, then Angular itself,… That’s why the Angular team also heavily invests into better tooling. They’ve worked together with the Ember-CLI team to build angular-cli. It’s still in alpha but quite promising.
After installing..
$ npm install -g angular-cli
..you can scaffold a new app
$ ng new greetings-ac
and use
$ ng serve
to have it served through a local dev server. It also allows to generate new components using
$ ng generate component brad-is-cool
Also, a new version of Batarang: Batarangle
Cross platform
There also seems to be a huge interest in getting mobile apps with Angular. Besides the (really promising) hybrid approach that Ionic is taking, there’s also a collaboration going on with Telerik and the React Native team in an effort called NativeScript (more in tomorrows sessions).

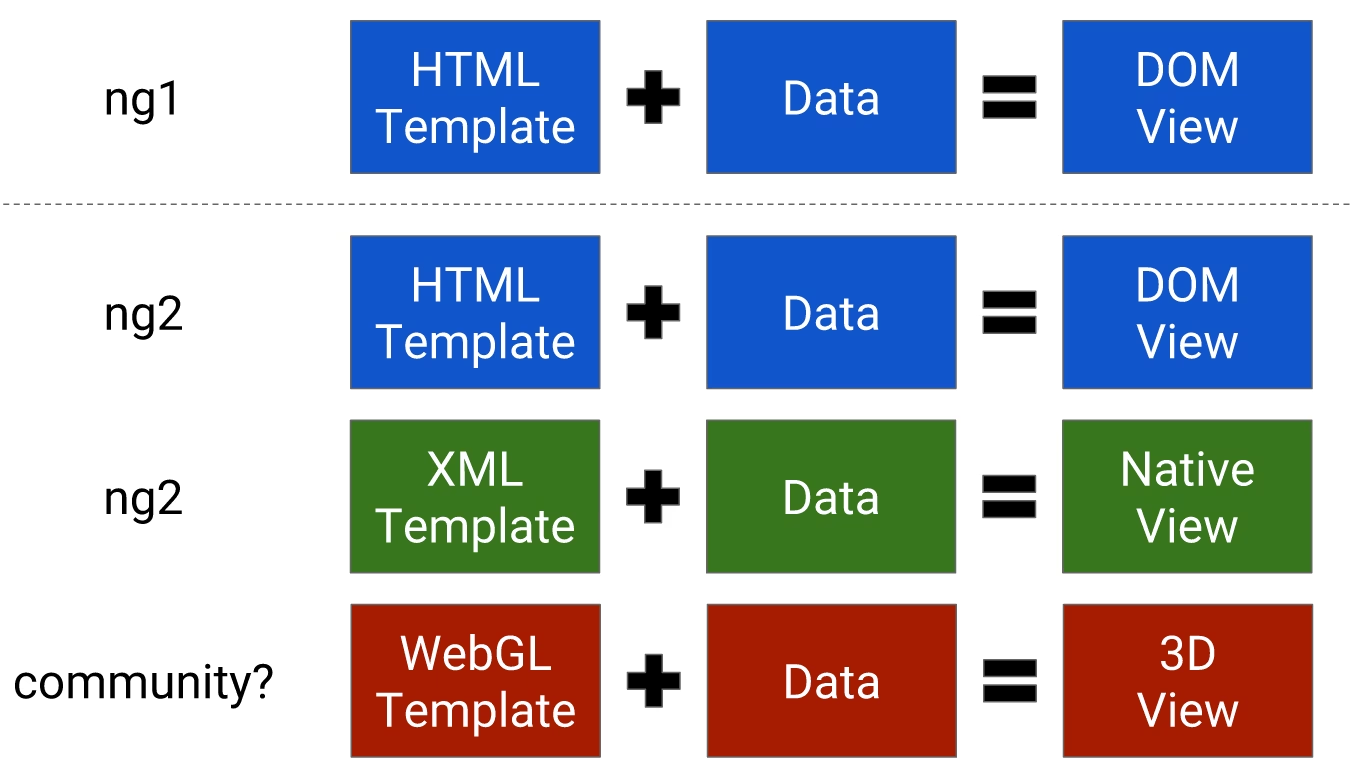
Flexibility in the Angular’s new templating engine opens up a whole set of new possibilities:

Path to Angular

Start taking a look at ngUpgrade, a repository describing strategies and ideas to aid upgrading to Angular.
Remember when @mhevery said at
@angularu that upgrading to
Angular will be boring? Well.. Lemme tell you sth. He didn’t lie.
— Pascal Precht ʕ•̫͡•ʔ (@PascalPrecht) October 13, 2015
Developer Relations
This thing is huge. The Angular team is collaborating with big players like Microsoft, Visual Studio Code, the ASP.net team which are committed to it, Facebook & the React.js team, Ember…yes, you can even build Office 365 add-ons with Angular.
Supported browsers
IE 9+ (yep, you read right), iOS, Android 4.1+ and all other evergreen browsers.
Release date?
What we’ve been all waiting for. Unfortunately we only got a
We’re not yet beta, but really close.
What’s definitely promising is that internal Google products like Google Fiber, Google AdWords are starting to migrate.
Building cross platform apps with Ionic 2
Speaker: @adamdbradley Slides: http://adamdbradley.github.io/building-with-ionic2/
Ionic is exciting technology. I was trying hybrid apps about a couple of years ago, but it didn’t work out well. The main issue was performance, in animations and stuff. Meanwhile mobile browsers got a lot better, and Ionic nicely fits in with a great library.
Big announcement: Ionic 2 is now public alpha.

Ionic 2 is built on top of Angular and mainly focuses on the following pillars.
Simplicity
You can easily define components like
<button danger></button> <io-checkbox></io-checkbox>
The CSS is made s.t. it can be easily overwritten. Moreover it’s like plain JavaScript with some custom annotations.
@Page({
templateUrl: '...'
})
export class Profile {
...
}
Platform continuity
Theres now one exact codebase for iOS and Android. The same HTML and JS is automatically enhanced for the target platform. Even the icon set automatically adapts itself. Just specify them like
<icon mail></icon>
<icon home></icon>
...
UI Navigation
UI navigation got a lot better. This is crucial for mobile apps which may have special needs rather than the URL tight kind of back navigation behavior. Example: You don’t always want to have the back-button functionality, i.e. when choosing a page from the side menu (difficult with URL route navigation)
Ionic 2 features a push/pop kind of navigation experience.
pushSettings() {
this.nav.push(...);
}
goBack() {
this.nav.pop();
}
Theming and Customization
SASS is already build-in with dedicated themes and tools to adjust them. Ionic comes with a set of 9 colors which can be freely adapted to build a custom theme experience.
Moreover it uses the new Web Animations API which gives the developer a lot better control other than CSS animations do. There’s already native support for Chrome/Android and there are great polyfills for iOS. The demoed animations were really sleek!
Conclusion
This looks really promising and is definitely something I’m going to experiment with. Native apps have their place, but they are costly, you need a dedicated team/developers for both, iOS and Android (and Windows) and that’s why we’re all looking towards hybrid apps that leverage web technologies.
Full Stack Angular
Speaker: PatrickJS, @jeffwhelpley
Angular on the server-side with angular universal. Really cool talk with cool live coding demos by PatrickJS.
Nothing more to add, simply check out the starter project.
Oh, and something you definitely wanna watch out for: http://fullstackangular2.com/.
Routing in Eleven Dimensions with Component Router
Speaker: briantford
Brian Ford introduced the new Angular component router. The new router basically incorporates the lessons learned from the native Angular 1 router and features from the more popular ui-router project. The main difference is that the component router maps URLs to components.
The new ui-view is:
<router-outlet></router-outlet>
Each component has its own router configuration, something like
@RouteConfig({
{ path: '/', component: IndexCmp, as: 'Index'}
})
Then you can link them using [router-link]
<a [router-link]="['/Index']">...</a>
Obviously using the url directly would work as well but it’s usually not considered best practice as it makes refactoring more difficult.
Child routes are possible as well, obviously. The cool part there is that you can have your parents’ route configuration which specifies the path of the route up to a certain point and then indicates that Angular has to look for the route configurations of potential child components. This is done by using ...:
@RouteConfig({
{ path: '/email/:id/...', component: EmailCmp, as: 'Index'}
})
The ... denotes that the EmailCmp component’s route config has to be consulted for child routes. Child routes have their own params, so no collisions.
Another quite interesting point is what Brian denoted “eleven dimensional routing” which is the capability to have multiple routes active at the same time. Imagine the UI of Google’s Inbox, where you have the window for writing a new email open in the front, but you can still interact with the content in the back.
Conclusion
Totally interesting and something you should start taking a look at as it seems this is going to land in Angular v1.x as well and is some of the core parts for going an incremental upgrade path. I had the feeling Brian only scratched the surface of what’s possible with the new router.
Getting started with Angular
Speaker: @radokirov, @naomitraveller
Demo code: https://github.com/rkirov/angular2-tour-of-heroes
Take a look at the sample application. Some takeouts:
- well, everything is a component as we already heard
- we need to bootstrap the top-level component using
bootstrap(...) - you have to import services you’re using within your component explicitly as well as other sub-components you’re referencing.
- there’s a property
stylesUrlorstyleswhere you can reference a stylesheet that is being used/required by that component. If you wonder whether those styles are namespaced somehow, here’s the answer. - Input/output has to be declared explicitly as well
export class StatusComponent {
@Input() active: boolean;
@Output() change: EventEmitter;
...
}
..and then used like
<status [active]="!hero.retired" (change)="onChange(...)"></status>
Turning the performance knob 11
Speaker: @bahmutov
Example app: http://bahmutov.calepin.co/improving-angular-web-app-performance-example.html
Gleb Bahmutov demoed some of the techniques besides simply upgrading Angular, using track by and so on. Definitely take a look at his repository of Chrome Developer Tools snippets: https://github.com/bahmutov/code-snippets.
Takeouts
- don’t do premature optimizations, optimize when the browser starts freezing
- always test in a clean browser (without extensions etc..)
$timeout(...)has a 3rd optional boolean param. Check that out :smiley:
Protractor Style Guide
Speaker: @andresdom, @CarmenPopoviciu
Some good tips and tricks for creating more maintainable tests. Take a look at the repo for a collection of them: CarmenPopoviciu/angularConnect-protractor-styleguide
Takeouts
- Never ever use xpath!
- Use Page Objects
Testing Strategies with Angular
Speaker: @SomeJulie
Repo: https://github.com/juliemr/ng2-test-seed
Julie mentioned some of the rules that generally apply to testing and obviously also hold for Angular
- use smallest test type possible
- only public interfaces, don’t test private ones (less stable)
- only mock if really necessary
- …
The tools they use: TypeScript (although not strictly necessary), karma, Jasmine. TypeScript basically compiles to JavaScript files which is being watched by Karma which then executes the unit tests. Thus Karma doesn’t even have to know about the existence of TypeScript at all.
When you write a test, you have to import a couple of stuff
import { it, describe, expect, inject } from 'angular2/testing';
import { APP_ID } from 'angular2/angular2';
describe('default test injector', () => {
it('should provide default id', inject([APP_ID], (id) => {
expect(id).toBe('a');
}));
});
There’s a beforeEachProviders which is like the Jasmine beforeEach but for initializing Angular services:
describe('user service', () => {
beforeEachProviders(() => [LoginService, UserService])
it('should validate pins', inject([UserService], (service) => {
...
});
});
You can now mock by simply subclassing which is nice
class MockLoginService extends LoginService {}
..and then use it
beforeEachProviders(() => [
provide(LoginService, { useClass: MockLoginService }),
UserService,
]);
TestComponentBuilder helps when it comes to test Angular components: https://github.com/juliemr/ng2-test-seed/blob/master/src/test/border-component_test.ts#L23.
Iterative Version upgrade strategies
Speaker: @jbourey
Repo: https://github.com/bourey/circuit-workout
Takeouts
- Write upgradeable code. Don’t use $$ prefixed code and/or undocumented features. They tend to change faster/disappear
- Write abstractions and avoid code duplication (you only have to upgrade in one place)
- Have an extensive set of automated tests
- produce coverage metrics as a sanity check
- Screenshot testing tools: https://applitools.com/
- Upgrade to Component Router
- You can iteratively upgrade to TypeScript as well since JavaScript is valid TypeScript already
Conclusion day 1
So these were the notes from the sessions I’ve been at. All the other ones will be soon available on Youtube. I’ll update this post with the links to the videos.

All in all, it was a totally awesome day, lots of cool people and sessions. I’m really looking forward for tomorrow.