Ok.. let me explain: it's going to be Angular 4.0, or simply Angular


This article has been cross-posted on the official Angular blog :smiley:.
Thanks to Igor, Brad, Stephen and the whole Angular team for the in depth review of this article. This once more shows how much their care about community work.
Igor was extremely open and transparent about the announcement and even about the way of presenting it. He basically created the presentation openly the day before the conference:
I'll be conducting a major open source experiment at @ngbeconf tonight at 10pm downstairs in the main room. Come if you want to participate.
— Igor Minar (@IgorMinar) December 8, 2016
So here it is:

Why Angular 4?? Why even Angular 3?? What is going on?
Angular uses SEMVER
Back in September when the new Angular was finally released, the Angular team also announced they will switch to Semantic Versioning (SEMVER).
As the name already explains, Semantic Versioning is all about adding meaning to version numbers. This allows developers to not only reason about any upgrade we do, but we can even let tools such as NPM do it in a automatic and safe manner for us.
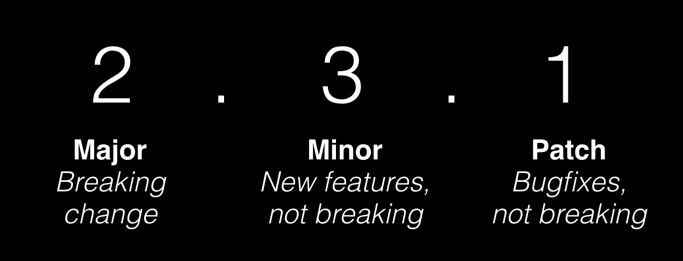
A semantic version consists of three numbers:

Whenever you fix a bug and release it, you increase the last number, if a new feature is added, you increase the second number and whenever you release a breaking change you increase the first number.
"A breaking change happens whenever you as a developer and consumer of a library, have to step in and adjust your code after a version upgrade."
So what does this mean for the Angular team? As with every evolving piece of software, breaking changes will occur at some point. For example, giving a compiler error for existing application bugs that went unnoticed with the previous compiler version, anything, that will break an existing application when upgrading Angular, requires the team to bump the major version number.
Just to be clear, as also Igor mentioned in his talk. Right now, even just upgrading Angular’s TypeScript dependency from v1.8 to v2.1 or v2.2 and compile Angular with it, would technically cause a breaking change. So they’re taking SEMVER very, very seriously.
Breaking changes don’t have to be painful!
People that have been following the Angular community for a while, definitely know what I’m talking about. We went from Angular 1 to Angular 2, and it was a total breaking change, with new APIs, new patterns. That was obvious: ultimately Angular 2 was a complete rewrite. (Even though there are upgrade options for you available)
Changing from version 2 to version 4, 5, … won’t be like changing from Angular 1. It won’t be a complete rewrite, it will simply be a change in some core libraries that demand a major SEMVER version change. Also, there will be proper deprecation phases to allow developers to adjust their code.
Internally at Google, the Angular team uses a tool for handling automatic upgrades, even of breaking changes. This is still something that has to be planned in more detail, but the team is working hard on making this tool generally available, most probably in 2017 in time for Angular 5.
It’s just “Angular”
As you might have already guessed, the term “Angular 2” is also kind of deprecated once we get to version 4, 5 etc. That said, we should start naming it simply “Angular” without the version suffix.
It's just #angular
Also, we should start avoiding GitHub/NPM libraries prefixed with ng2- or angular2-.
@toddmotto @manekinekko @jdfwarrior @schwarty but please don't call projects ng2- or angular2-, etc.
— Igor Minar (@IgorMinar) December 10, 2016
Naming guidelines
Update (28th Jan 2017): The Angular team has released official branding guidelines on how to name libraries, books, articles. I’ve updated the below section accordingly.
The short version: use AngularJS for any 1.x release, and simply Angular for any 2+ release. The goal is to bring as much consistency as possible especially going forward, while reducing the maintenance burden caused by past branding inconsistencies.
Basically try to avoid the use of the version number, unless it is really necessary to disambiguate. For example:
- Use “Angular” for versions 2.0.0 and later (e.g. “I’m an Angular developer”, “This is an Angular meetup”, “The Angular ecosystem is growing quickly”)
- Use “AngularJS” to describe versions 1.x or earlier
- Use the version number “Angular 4.0” “Angular 2.4” when needed to talk about a specific release (e.g. when talking about a newly introduced feature - “This is an introduction to feature X, introduced in Angular 4”, “I’m proposing this change for Angular 5”)
- Use full semver version when reporting a bug (e.g. “This issue is present as of Angular 2.3.1”)
Also in blog articles, courses, books or whenever you are targeting a very specific version of Angular, consider adding a header line which states that:
This articles uses Angular v2.3.1.
That helps avoid confusion for your readers, especially when you are writing about specific APIs. (I’ll update my existing articles here accordingly)
Why not version 3 then?
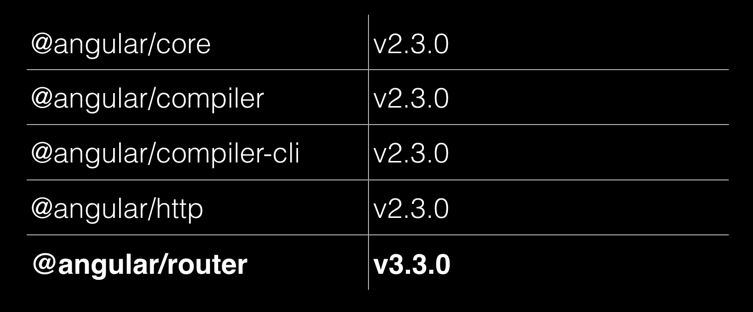
The core Angular libraries live in one single GitHub repository at github.com/angular/angular. All of them are versioned the same way, but distributed as different NPM packages:

Due to this misalignment of the router package’s version, the team decided to go straight for Angular v4. In this way again, all the core packages are aligned which will be easier to maintain and help avoid confusion in the future.
Why was the router even at version 3 already? Here is the official announcement of the Angular team when they released v3 of the router.
Also it is important to understand how Angular is being used and integrated inside Google (Igor speaks about this here in his keynote). All Google applications use Angular version equal to the current GitHub’s master branch of the Angular repository. Whenever a new commit lands in master, it will be integrated into Google’s single, giant mono-repo, where also other products such as Maps, Adsense etc. live. As a consequence all of the projects using Angular internally at Google will run their extensive test suites against this new version. This makes the team very confident to cut a new release, since it will contain the exact combination of versions of Angular packages that have been already battle tested inside Google. Thus, having aligned versions totally makes sense and makes it easier to maintain them over time, which in turn helps the team be more productive in releasing new features.
Tentative Release schedule
(Update (01/12/2017): the release schedule can now also be found on the official Angular GitHub repo
The fact that breaking changes will arrive, doesn’t mean they will arrive every other week. The Angular team committed to time based releases that occur in three cycles:
- patch releases every week,
- 3 monthly minor release after each major release and
- a major release with easy-to-migrate-over breaking changes every 6 months.
The next 3 months will be dedicated to finalizing Angular 4.0.0.

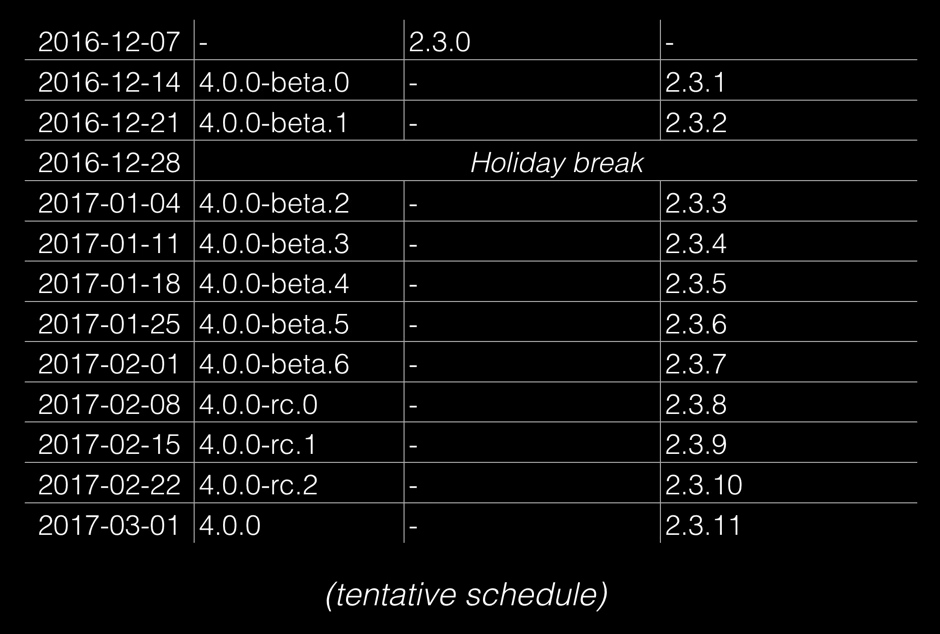
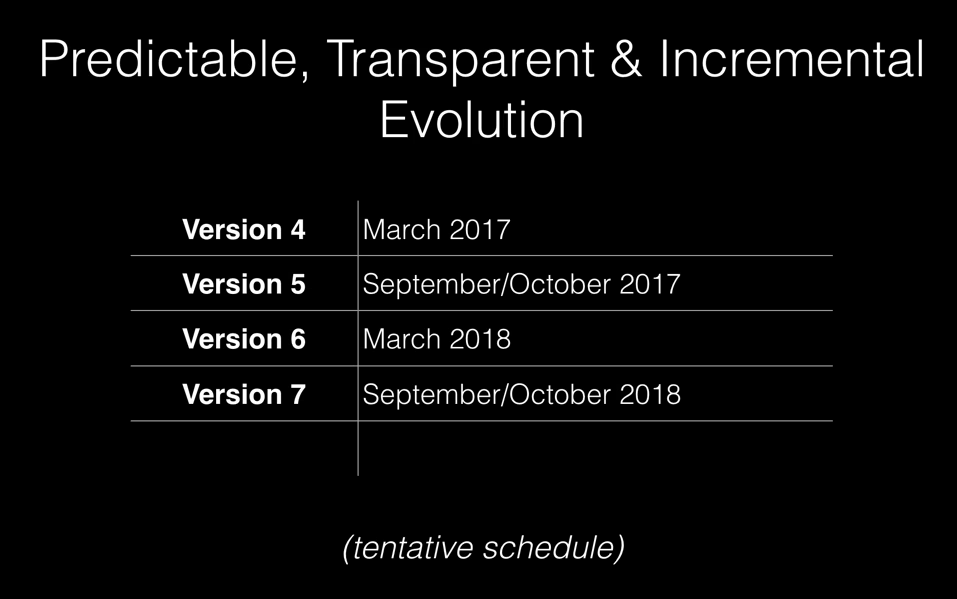
After Angular 4.0.0, this will be the tentative schedule for further releases:

So you can see that major versions will be released approximately every 6 months.
Video: See the announcement yourself
{{< youtube aJIMoLgqU_o >}}
Conclusion
Again, make sure to check out the official branding guidelines from the Angular team.
Also, there are two main important messages here:
- don’t worry about version numbers
- we do need to evolve Angular in order to avoid another Angular 1 to Angular 2 change, but we should do it together as a community in a transparent, predictable and incremental way.
Also, I’d like to thank Igor for being so open at presenting this data, especially since he knows what a sensitive topic breaking changes are and have been in the past. This means a lot and I hope that the community will realize why all these changes are good for everyone involved.
Thanks to Igor, Brad, Stepehn and the whole Angular team for reviewing this blog post. This once more shows how much their care about community work. :smiley:
Still questions?
Let me know 👍.